Adding a third-party messaging bot to your Web Widget
In this tutorial, you'll configure and add a Centribal Platform messaging bot to your Web Widget. The tutorial introduces you to the tools and workflows commonly used for Zendesk app development. When you're finished, you'll have a basic Web Widget that uses Centribal chatbot to query customer requests before routing them to a support agent.
Centribal Platform is a conversational tool for creating, managing and training bots. It integrates with your customers' favorite channels and ticketing tools. For more information, see Centribal Platform.
What you'll need
-
A Zendesk account with the Zendesk Suite Professional plan or above, or the Support Professional plan or above. To get a free eligible account for testing, see Getting a trial or sponsored account for development.
-
A Zendesk admin has configured a messaging Web Widget. See Creating a messaging Web Widget.
-
A Centribal Platform account. Contact Centribal for more information.
-
JSFiddle, a free online code editor with live page previews. You can, however, use other preview code editors such as CodePen and JS Bin.
Installing Centribal Platform from the Zendesk Marketplace
The Marketplace is the hub for apps to customize Zendesk Support, Zendesk Chat, and Zendesk Sell.
-
Visit the Marketplace at zendesk.com/apps.
-
In the search box, enter Centribal and click the Centribal Platform app for Messaging.

-
Click Install and follow the instructions on the screen.
Configuring the Centribal Platform workflow
For this tutorial, you'll create three intents:
-
A welcome message
-
A reason for the inquiry message
-
A thank-you message
For more information on creating intents, see Centribal Platform.
Creating the welcome message
The welcome message displays a "What can I help you with?" message and a button to interact with an agent.
-
From your Centribal Platform dashboard, click the name of your active chatbot to create the intent. If you don't have an active chatbot, click new chatbot in the upper right corner.
-
Click new intent.
-
For Name, enter Welcome and for Description, enter Welcome screen.
-
For Input phrases, enter Hello.
-
For Responses, enter the following:
Hi! I am your Centribal virtual assistant.{reply text="What can I help you with?"}{button payload="Talk to an Agent" icon_url=""}Talk to an Agent{/button}{/reply}Your window should look like this:

-
Click create intent, then click Accept.
-
Click return to return to the Intents window.
Creating the reason for the inquiry message
Before talking to an agent, the end user enters a quick summary of their problem.
-
In the Intents window, click new intent.
-
For both Name and Description, enter Talk to an agent.
-
For Input phrases, enter Talk to an agent.
-
Click the plus sign next to the Output Contexts drop-down menu to create a new context.
-
For Context name, enter sunco_order, then click Create.
-
Under Responses, click the Output contexts drop-down menu and select sunco_order.
-
For Shifts, click the up arrow to select 2.
-
For Responses, enter Can you tell me the reason of your inquiry?
Your window should look like this:

-
Click create intent, then click Accept.
-
Click return to return to the Intents window.
Creating the thank-you message
The thank-you message thanks the user for their input and an agent will assist them soon.
-
In the Intents window, click new intent.
-
For both Name and Description, enter Talk to an agent - Get Reason.
-
Under Parameters, click Add a new parameter.
-
For the parameter name, enter reason.
-
Click the Select an entity drop-down menu and select @sys.any.
-
For Insert an error response, enter Error getting reason.
-
Under Entry, click the Input contexts drop-down menu and select sunco_order.
-
For Input phrase, enter $reason$lala$/reason$.
Your window should look like this:

-
Under Responses, click the Output contexts drop-down menu and select sunco_order.
-
For responses, enter Thank you. An agent will assist you soon.
-
Click the Sunshine Conversations Integrations slider to enable it (the slider turns green).
Your window should look like this:

-
Click create intent, then click Accept.
-
Click return to return to the Intents window.
Integrating Centribal Platform with Zendesk
To integrate Centribal Platform with Zendesk, you'll use API keys for identification and authentication.
Creating the API Key
You must be a Zendesk admin to create the API key. If you are not a Zendesk admin, please contact an admin on your account to assist you with this step.
-
In Zendesk Admin Center, click Apps and integrations in the sidebar, then select APIs > Conversations API.
Note: You must have a Zendesk Suite Professional plan or above to view this window.
-
Click Create API key.
-
Enter an identifying name for the key in the Create new key dialog, then click Next.
-
In the Copy shared secret dialog, click Copy for each ID and secret key and save them to a secure location, then click Next.
Adding the client
-
In the Centribal Platform dashboard, click the Integrations icon in the sidebar. A Sunshine Conversations Clients panel is displayed.
-
Click Integration.
-
Click Install and then click Add to Sunshine Conversations.
-
Enter your Zendesk subdomain and click Sign in.

-
Click Allow to give Centribal Platform access to your Zendesk account.
-
Click Link your APP.
-
For the Identifier, enter the Key ID you copied from Creating the API Key.
-
For the Identifier secret, enter the Secret Key you copied from Creating the API Key.
-
Click Update switchboard.
-
Click Return.
Verifying that Centribal Platform is your default bot
-
In Zendesk Admin Center, click Channels in the sidebar, then select Bots and automation > Bots.
You should see Centribal Platform under Marketplace Bot.

-
Click Channels in the sidebar, then select Messaging and social > Messaging.
-
Click the name of the Web Widget to use with Centribal Platform.
-
Click the Responses tab.
Centribal Platform is listed as the bot.

Creating a sample page
Create a "Hello World" page using JSFiddle.
-
In your web browser, go to https://jsfiddle.net/.
-
Copy and paste the following HTML code into the HTML editor located in the upper left UI panel of JSFiddle.
<!DOCTYPE html><html lang="en"><head><title>Hello World!</title></head><body><p>Hello, World!</p></body></html>
Adding the widget to your web page
To add the widget to your web page, you need to copy the Web Widget script from Zendesk Admin Center.
-
In Admin Center, click Channels in the sidebar, then select Messaging and social > Messaging.
-
Click your Web Widget channel and then click the Installation tab.
-
Click the Copy code icon to copy the Web Widget code snippet.
-
In JSFiddle, paste the code snippet before the closing body tag in the HTML panel. Your HTML should look similar to this:
<!DOCTYPE html><html lang="en"><head><title>Hello World!</title></head><body><p>Hello, World!</p><!-- Start of Zendesk Widget script --><script id="ze-snippet" src="https://static.zdassets.com/ekr/snippet.js?key=123abc456def789ghi"> </script><!-- End of Zendesk Widget script --></body></html>
Try it out
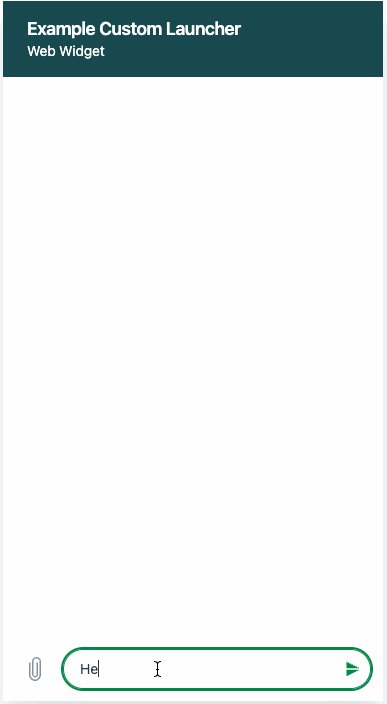
You should now be able to launch the messaging bot in the widget. In JSFiddle, click the Run button located in the upper left corner to run the code and render your sample page.
-
Enter Hello to start the workflow.
-
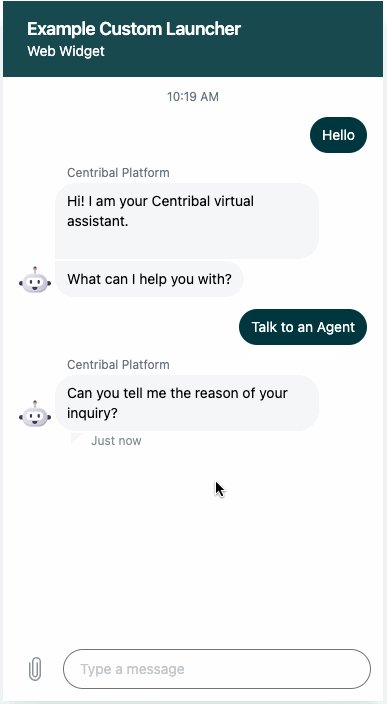
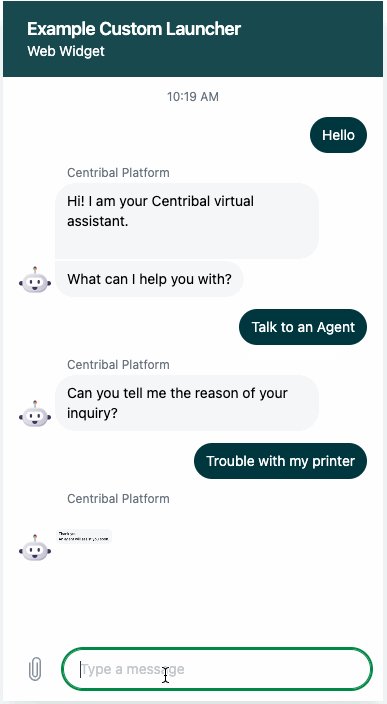
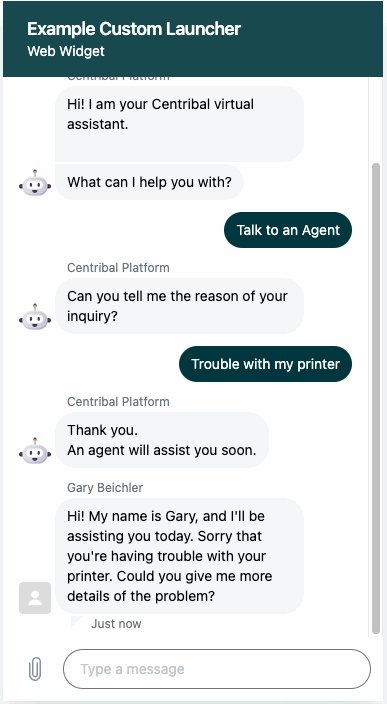
At the welcome message, click Talk to an Agent and enter a brief description of a problem.
-
Switch to the Zendesk Agent Workspace and, in the support ticket that is created, enter a message to interact with the Web Widget.