Displaying the messaging Web Widget
The messaging Web Widget has four APIs that control the display of the widget and the launcher:
Note: The messaging Web Widget lets you embed messaging functionality in your website and is not the same as Web Widget (Classic). See Comparing the Zendesk Web Widgets for more information.
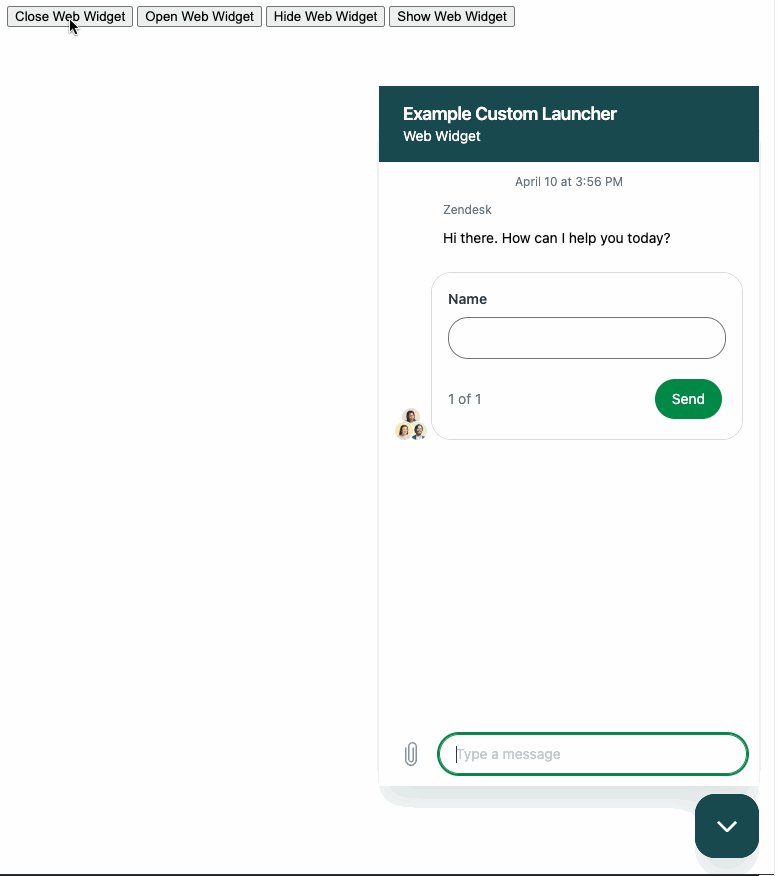
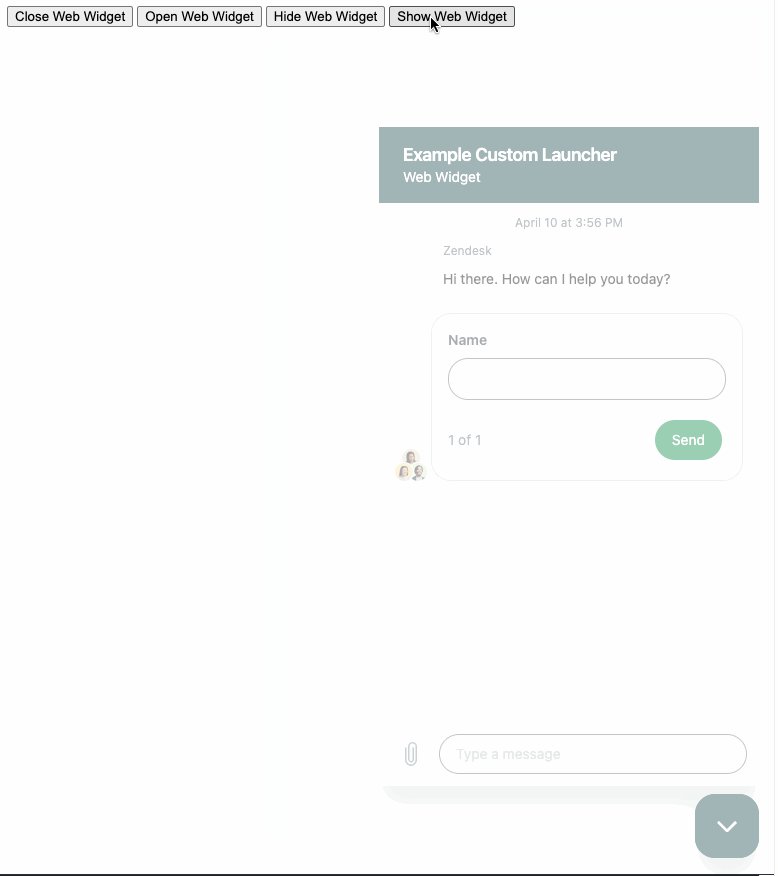
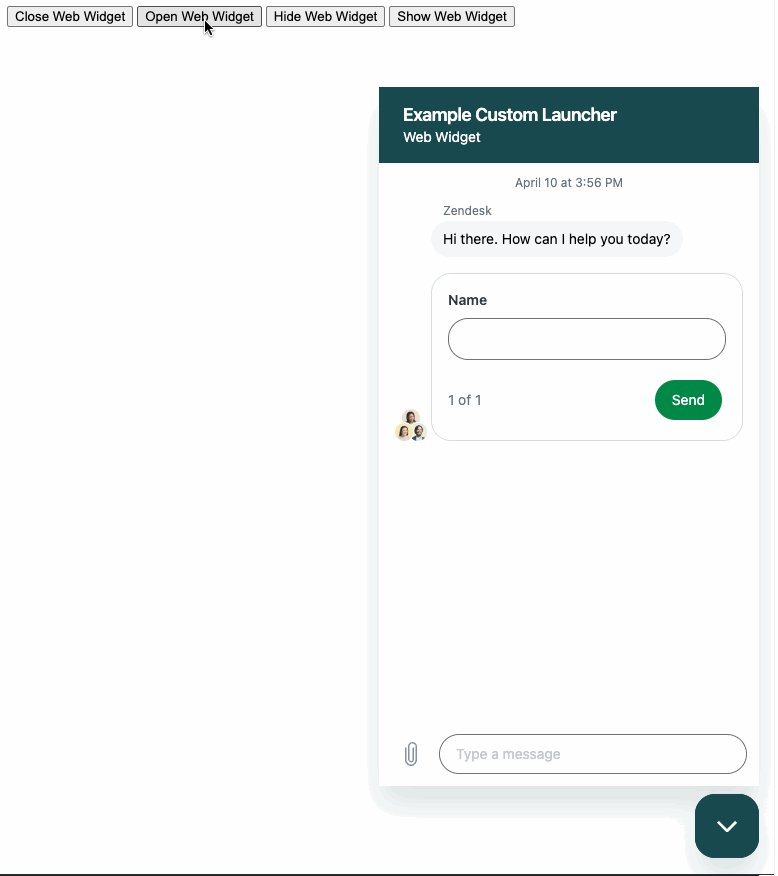
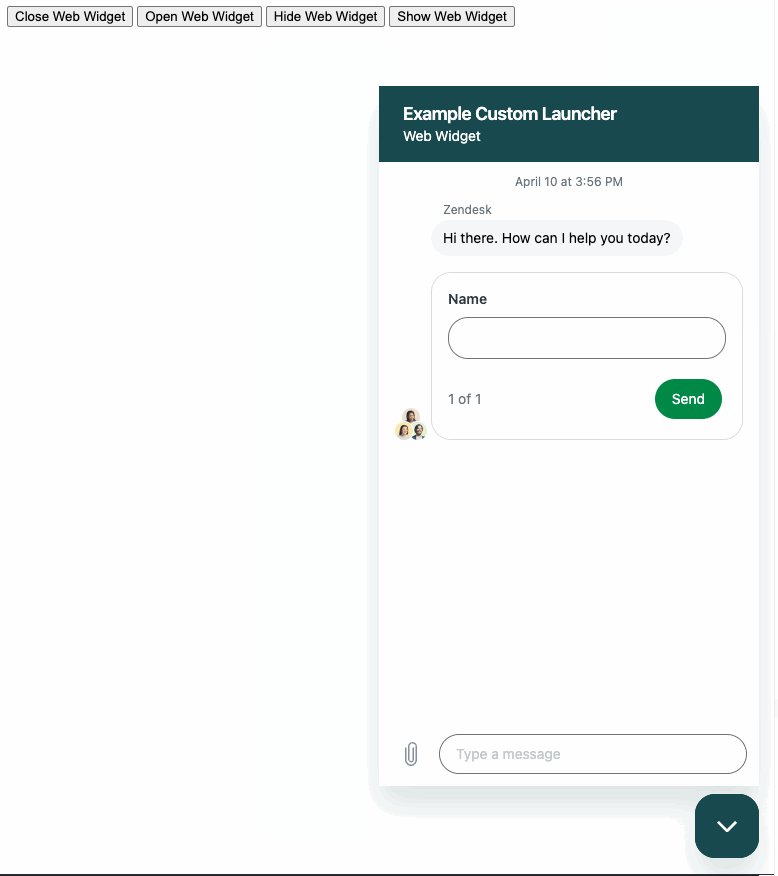
There is a subtle difference between hiding and closing the messaging Web Widget. Hiding conceals both the widget and launcher button. Closing conceals only the widget, not the launcher button.
After using hide, use show to display the messaging Web Widget and the launcher. After using close, use open to display the messaging Web Widget (the launcher is already visible). Mixing the show and open APIs might not give the results you expect. For example, if you use hide to conceal both the widget and launcher, open will neither display the widget nor launcher.

To try this out for yourself:
-
In your web browser, go to https://jsfiddle.net/.
-
Copy and paste the following HTML code into the HTML editor located in the upper left UI panel of JSFiddle.
<html lang="en"><head> </head><body><button onclick="zE('messenger', 'close')">Close Web Widget</button><button onclick="zE('messenger', 'open')">Open Web Widget</button><button onclick="zE('messenger', 'hide')">Hide Web Widget</button><button onclick="zE('messenger', 'show')">Show Web Widget</button></body></html> -
In Admin Center, click Channels in the sidebar, then select Messaging and social > Messaging.
-
Click your Web Widget channel name, then click the Installation tab.
-
Click the Copy icon at the bottom of the code snippet frame.
-
In JSFiddle, paste the code snippet before the first button tag in the HTML panel. Your HTML should look as follows:
<html lang="en"><head> </head><body><!-- Start of z3nabcd Zendesk Widget script --><scriptid="ze-snippet"src="https://static.zdassets.com/ekr/snippet.js?key=1234567890"></script><!-- End of z3nabcd Zendesk Widget script --><button onclick="zE('messenger', 'close')">Close Web Widget</button><button onclick="zE('messenger', 'open')">Open Web Widget</button><button onclick="zE('messenger', 'hide')">Hide Web Widget</button><button onclick="zE('messenger', 'show')">Show Web Widget</button></body></html> -
Define the messaging Web Widget state upon page load. In this example, open the web widget by entering the following line into the JavaScript panel located in the lower left corner of JSFiddle.
// on page load always open the widgetzE("messenger", "open") -
Click Run.
If you want to remove your widget from a webpage completely, simple remove the widget source code. If, for example, you want to keep your web widget on all pages of your website, but remove the option to live chat with your agents from only some of the pages, use hide on the pages where you don't want your web widget visible.
To collapse the messaging iframe by default but allow end users to open the chat, use close and open. You can also use close and open to let end users close and open the messaging iframe themselves.