Enabling authenticated visitors for messaging with Zendesk SDKs
You can configure your Zendesk Web Widget or mobile SDKs for messaging to authenticate visitors on every page load using a JavaScript API and JWT token. When you enable authenticated visitors, you get the following benefits:
-
Higher confidence and security that the visitor or customer you or your agents are talking to is who they claim to be.
-
Support for cross-channel traffic. If you're embedding the widget on multiple domains or linking to externally hosted services (for example, Shopify), authenticating the visitor will make it one visitor across the domains, which allows your agent to have more context.
-
Support for cross-device/browser identification. The visitor is viewed as the same person when they use a different device or browser and the custom id is specified in the authentication call.
Workflow
Here’s how authenticating visitors for messaging works:
-
A Zendesk administrator generates a signing key in the Zendesk Admin Center and provides the key id and shared secret to their developer.
-
The developer implements a service on their business’ back-end to create the signed JWT.
-
When the end user logs in to the website or app, a request is made for the signed JWT. See Web Widget authentication for instructions on how to set up this request on your Web Widget. For the Mobile SDKs, see iOS authentication, Android authentication and Unity authentication.
-
The Web Widget or mobile app passes the JWT to Zendesk to verify the claimed identity of the end user.
When the end user’s identity is verified with Zendesk, conversation bots don't prompt the end user to enter their name or email address prior to being transferred to an agent. For more information about conversation bots, See Zendesk bot resources.
Generating a signing key
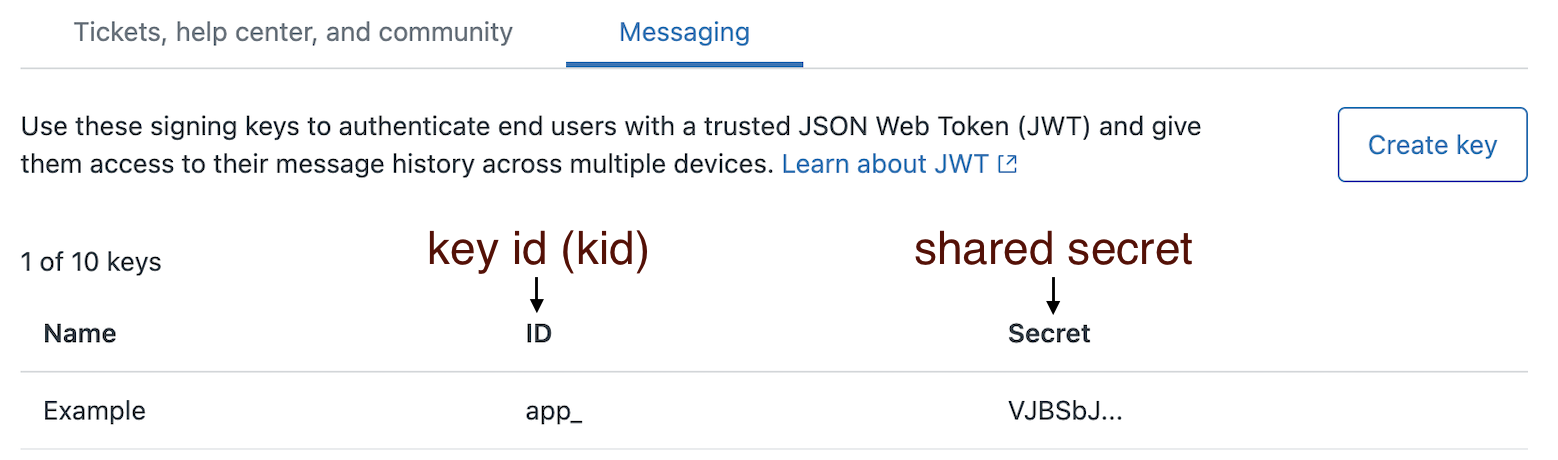
To configure your Web Widget or mobile SDK for visitor authentication, you first need a signing key. A signing key is a type of credential which is comprised of a key id (kid) and a shared secret. These two components are used to digitally sign the generated JWT that is sent to Zendesk. Since only you and Zendesk have access to the shared secret, we can trust the signed JWT and the user is successfully authenticated.
You can view, create, and delete signing keys by clicking the Account icon in the Admin Center sidebar, and then selecting End user authentication under the Security heading. The shared secret will only be displayed in its entirety when the signing key is first created. When viewing your signing keys after creation, only the first six characters of the shared secret will be visible, while the kid will remain completely visible. See Authenticating end users in messaging. Only Zendesk admins can generated these signing keys.
The kid and shared secret are listed with slightly different names in the Admin Center, so you can use the following image as a reference when implementing these components:

Creating a JWT for Messaging token
There are several articles describing JWTs, so we’ll only give a brief overview here. JWT, or JSON Web Token, is an open standard structured format that allows the sharing of security information, such as login requests, typically between a client and server.
Note: JWT for Messaging is only for the Zendesk Web Widget and SDKs. It is not the same as the Support SDK JWT or the Zendesk Support SSO JWT.
There are three main parts of a JWT for Messaging:
- Header: Describes the type of token (in this case, JWT) and the signing algorithm being used.
- Payload: Contains the claims, or information to share (usually user information).
- Signature: Takes the above information along with the shared secret and generates an encrypted string. This is used to verify the token or message hasn’t been changed.
To create a JWT for Messaging:
-
Create your JWT header with the following information:
alg: (required) The signing algorithm being used. Specify HS256. HS256 stands for HMAC SHA 256, a 256-bit encryption algorithm designed by the U.S. National Security Agency. Note: Zendesk does not support the RS256 and ES256 JWT algorithms.typ: (required) The token type. In this case, JWT.kid: (required) The key id of the API key used to sign it.
Here’s an example JWT header:
{"alg": "HS256","typ": "JWT","kid": "app_5963ceb97cde542d000dbdb1"} -
Construct a server-side payload of data for the JWT token with the following information:
scope: (required) The caller’s scope of access. Note: Only lowercase valueuseris supported forscope.external_id: (required, 255 characters maximum): The external id assigned to the user being signed in. An external id is a string that can have any value you like, but must be unique within your Zendesk account. Examples of external IDs include usernames, GUIDs, or any existing id from your own user directory. The external id should map to a unique identity in your existing user directory. The external id should always reference an external entity; in other words you should not reuse any id that was assigned by Zendesk as an external id. When choosing an external id you should also ideally avoid using user properties that change, such as a phone number. Ifexternal_idmatches the external id of an existing end user, the conversation will reference the existing user.exp: (optional) Integer value of the expiry timestamp, in seconds. This value indicates when this JWT token will expire. We recommend setting a reasonably short expiration time to mitigate risks if an end user's JWT is leaked.name: (optional) The full name of this user. While optional, we recommend that you include the name. The name of the user will appear in the Zendesk Agent Workspace.email: (optional) Email of the user being signed in, used to uniquely identify the user. While optional, we recommend that you include email.email_verified: (optional) Whether or not the end user in question has proven ownership of the given email.
Here is an example payload:
{"external_id": "12345678","email": "[email protected]","email_verified": true,"exp": 1639608035,"name": "Jane Soap","scope": "user"}Here’s a JavaScript code snippet showing an example payload and shared secret:
var jwt = require('jsonwebtoken');var payload = {name: '#{customerName}',email: '#{customerEmail}',email_verified: true,exp: #{timestamp},external_id: '#{customerIdentifier}'};var token = jwt.sign(payload, '#{yourSecret}'); -
Use the code samples below to find a template that fits your language needs.
Requesting the JWT for Messaging
Whether you are implementing end user authentication on the Zendesk Web Widget or mobile SDKs, before the login method is called in the respective widget or SDK, that client is required to have already retrieved the signed JWT from your server. The following section gives some examples for setting up a service to allow this retrieval on your server.
If none of these examples match your needs, JWT has a more extensive list of JWT libraries to explore.
NodeJS
For more information on using NodeJS with JWT, see jsonwebtoken NPM module.
var jwt = require('jsonwebtoken');var token = jwt.sign({ scope: 'user', external_id: '12345678' }, SECRET, { header: { kid: KEY_ID } });
Ruby
For more information on using Ruby with JWT, see ruby-jwt gem.
require 'jwt'payload = {:scope => 'user', :external_id => '12345678'}jwtHeader = {:kid => KEY_ID}token = JWT.encode payload, SECRET, 'HS256', jwtHeader
Python
For more information on using Python with JWT, see pyjwt module.
import jwttoken = jwt.encode({'scope': 'user', 'external_id': '12345678'}, SECRET, algorithm='HS256', headers={'kid': KEY_ID})
Agent experience with authenticated visitors
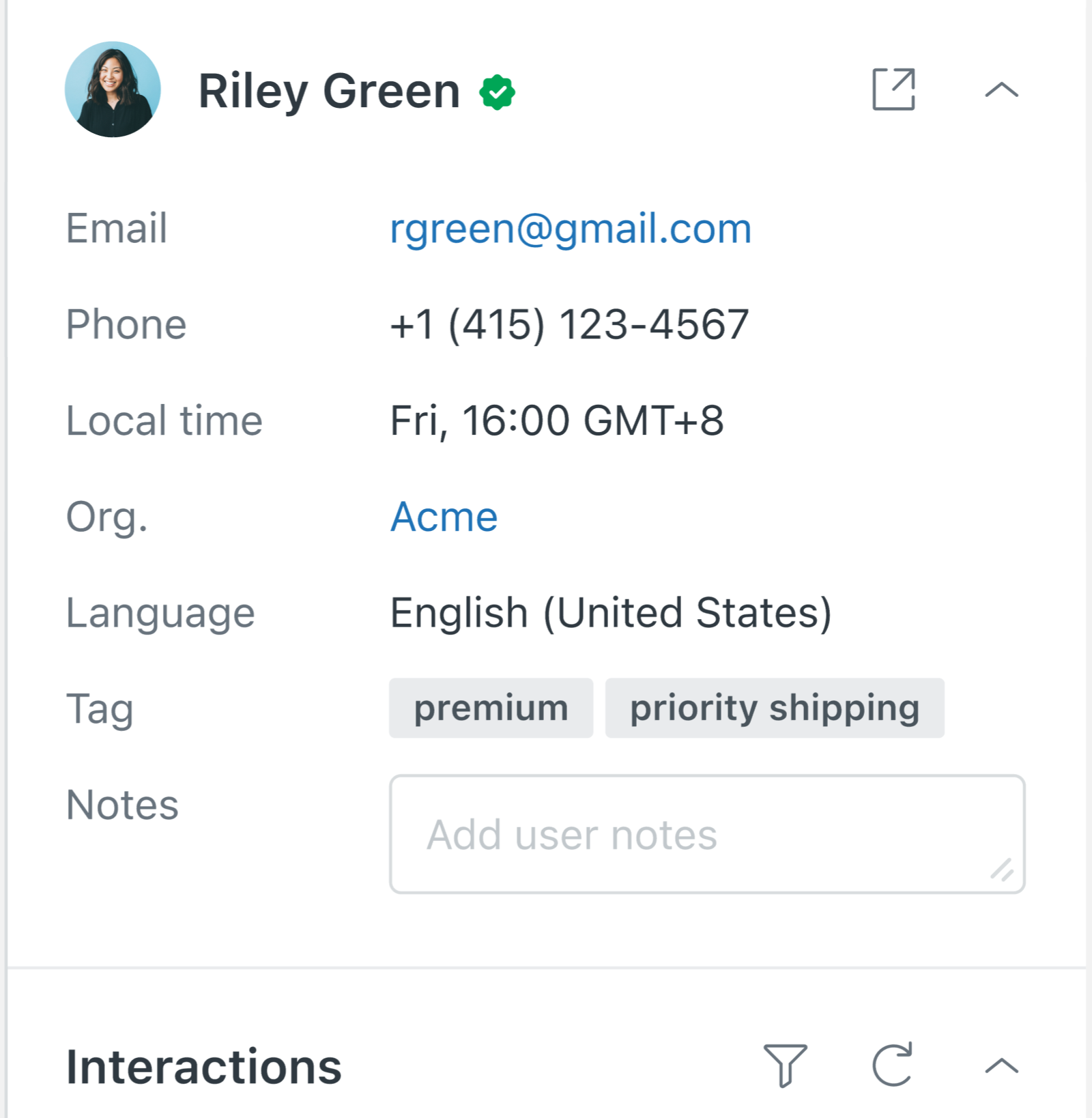
Agents can tell a visitor is authenticated by the check mark icon that appears next to the visitor's name. The external id appears next to the user's profile.

Each response posted by a user after they are authenticated has a check mark icon.
Email verification
Email verification is a means of knowing that an end user actually owns the email address that they have typed into a form. The purpose of email verification is to prevent attackers from impersonating legitimate users by providing that user's email. Some user directories and identity providers allow a user profile to contain unverified emails. The email_verified claim is a way of explicitly communicating this verification state to Zendesk. When signing a JWT for Zendesk, you should not set an email_verified value of true unless you are absolutely certain that the user has verified ownership of the associated email claim. There is a similar email_verified claim in the OpenID Connect Core specification which serves the same purpose. Email addresses are a core part of the Zendesk user identity model, and email address verification is a critical part of preventing impersonation attacks.
Zendesk will only look for verified email addresses in a JWT. If the email_verified claim is not set to true, the email address in the JWT will be ignored, and it will not be included in the end user's profile in Agent Workspace.
A Zendesk bot flow can be configured to prompt the user to enter their email address, in which case it will be treated as an unverified email identity. Zendesk can be configured to allow unverified emails collected in this way to show up as an email identity in the Zendesk Admin Center. To do so:
- Click Channels in the sidebar, then select Messaging and social > Messaging.
- Click Manage settings.
The difference in behavior for each setting is explained in Using email identities to authenticate end users for messaging.
Web Widget and mobile SDK experience with authenticated visitors
Aside from the fact that agents and end users can now exchange sensitive information, authenticated visitors do not have a different visual experience. However, now their sessions can be synced across devices when authenticated.