Customizing the look
This page shows you the different ways that you can customize the SDK UI.
Before you start
Before you start, you should know the following:
- You can customize several colors used in the Unified SDK UI. For more details on theming, see the docs on styling the Unified SDK.
- You cannot move UI elements, remove parts of the UI, or add new parts
If customizing the UI elements is important to you, consider using the Chat providers and building your own UI.
Customizing the Chat experience
The Chat SDK provides ChatConfiguration.Builder that you can use to enable or disable certain conversational features.
ChatConfiguration chatConfiguration = ChatConfiguration.builder().withAgentAvailabilityEnabled(false).build();
| Feature | Description |
|---|---|
withAgentAvailabilityEnabled | If true, and no agents are available to serve the visitor, they will be presented with a message letting them know that no agents are available. If it's disabled, visitors will remain in a queue waiting for an agent. Defaults to true. Only checks the availability of the account, not specific departments. If availability information is needed on the department level, see Getting the availability of agents. |
withTranscriptEnabled | If true, visitors will be prompted at the end of the chat if they wish to receive a chat transcript or not. Defaults to true. |
withPreChatFormEnabled | If true, visitors are prompted for information in a conversational manner prior to starting the chat. Defaults to true. |
withOfflineFormEnabled | If this flag is enabled (as well as withAgentAvailabilityEnabled) then visitors will be presented with a form allowing them to leave a message if no agents are available. This will create a support ticket. Defaults to true. |
withChatMenuItems | Gives the ability to override the default conversation menu that appears during a chat. ChatMenuAction.END_CHAT and ChatMenuAction.CHAT_TRANSCRIPTare the two supported menu items. To remove the menu entirely you can leave the arguments empty, or pass null |
withNameFieldStatus, withEmailFieldStatus, withPhoneFieldStatus and withDepartmentFieldStatus | These flags allow you to configure how a pre-chat form will appear to your visitors. See Configuring a pre-chat form for more information. |
For the full documentation on the ChatConfiguration class, see the reference docs.
Enabling multi-line quick replies
Quick replies can be displayed on-screen vertically, instead of horizontally by configuring MessagingActivity. This should prevent instances of users needing to scroll through a list of quick replies.
MessagingActivity.builder().withEngines(getEngines()).withMultilineResponseOptionsEnabled(true).show(requireActivity(), chatConfigView.getChatConfiguration())
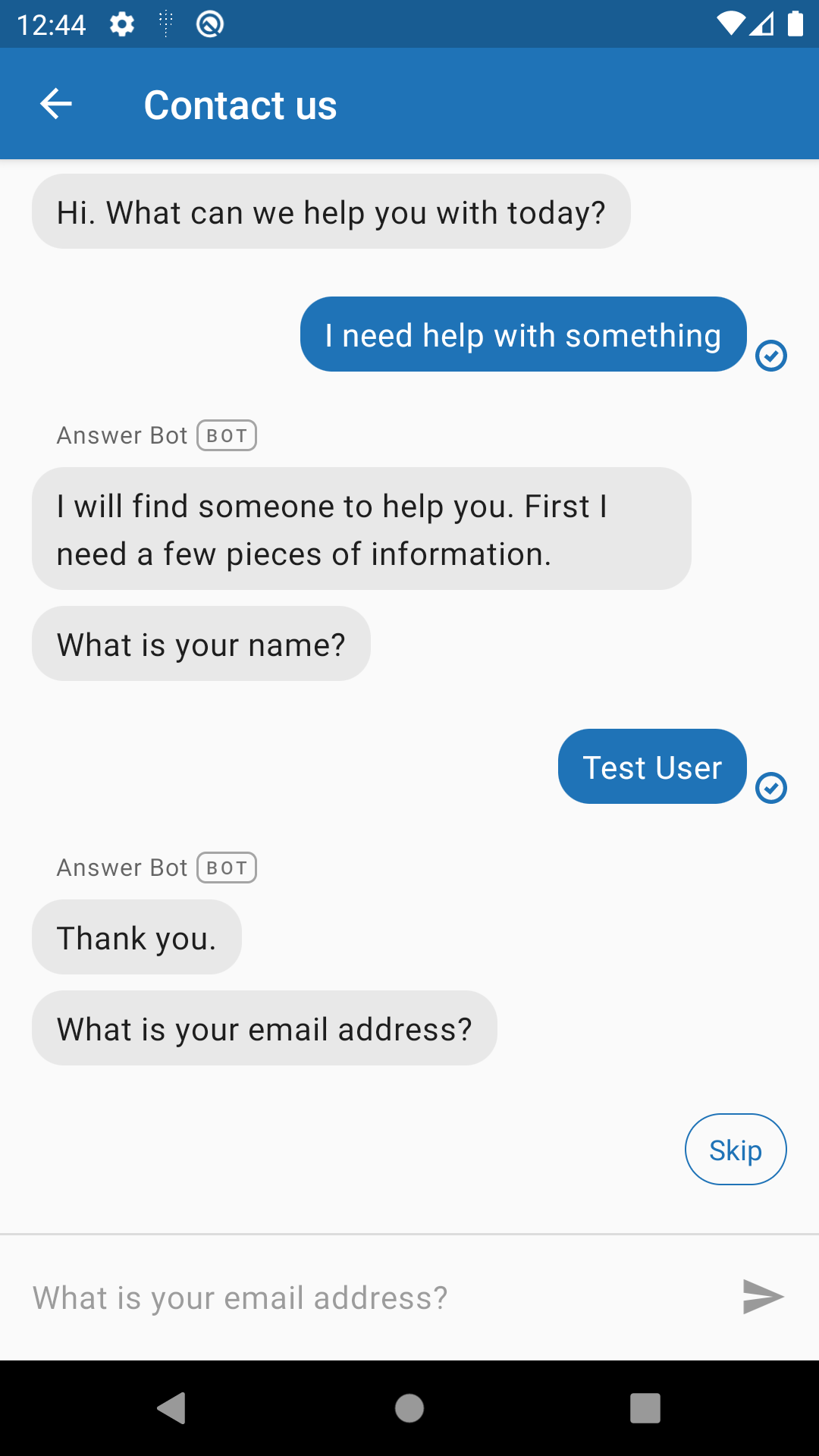
Configuring a pre-chat form
A pre-chat form is presented to a user before the chat starts with an agent, providing an opportunity for information to be gathered. The form can support name, email address, and phone number fields as well as selecting a department and entering an initial message. A local bot presents the form to the user in a conversational flow. This bot can be customized to match your brand. See Configuring the chat bot for more details.

The pre-chat form is enabled by default.
It can be disabled by passing false to the withPreChatFormEnabled builder method.
Form fields can be configured with one of the following levels of requirements:
| State | Description |
|---|---|
OPTIONAL | User can continue without filling the field. |
HIDDEN | Field will not be shown to the user. |
REQUIRED | User is required to fill the field to continue. |
To configure the requirements of each of the pre-chat form fields, use the ChatConfiguration class:
ChatConfiguration chatConfiguration = ChatConfiguration.builder().withPreChatFormEnabled(true).withNameFieldStatus(PreChatFormFieldStatus.REQUIRED).withEmailFieldStatus(PreChatFormFieldStatus.OPTIONAL).withPhoneFieldStatus(PreChatFormFieldStatus.HIDDEN).withDepartmentFieldStatus(PreChatFormFieldStatus.REQUIRED).build()
Configuring the Chat bot
The Chat SDK leverages the Unified SDK to present chat features to the user in a conversational flow. Pre-chat forms and offline forms are sent to the user via a scripted interaction named "Answer Bot" by default. Customer satisfaction requests are also sent by Answer Bot, but only when requested by the agent. This is not the Answer Bot SDK, but it makes the interaction consistent across all the SDKs. The name and icon of the bot can be overwritten to promote your brand. For more details, see the docs on the Messaging configuration as well as this article on the difference between this feature and the Answer Bot.
Note: Zendesk has renamed our bot capabilities. Answer Bot is now AI agents.
Localizing the text
The Chat SDK is localized in 33 different languages including right-to-left languages. It is possible to override the strings to match your brand. See Localizing the UI for more details